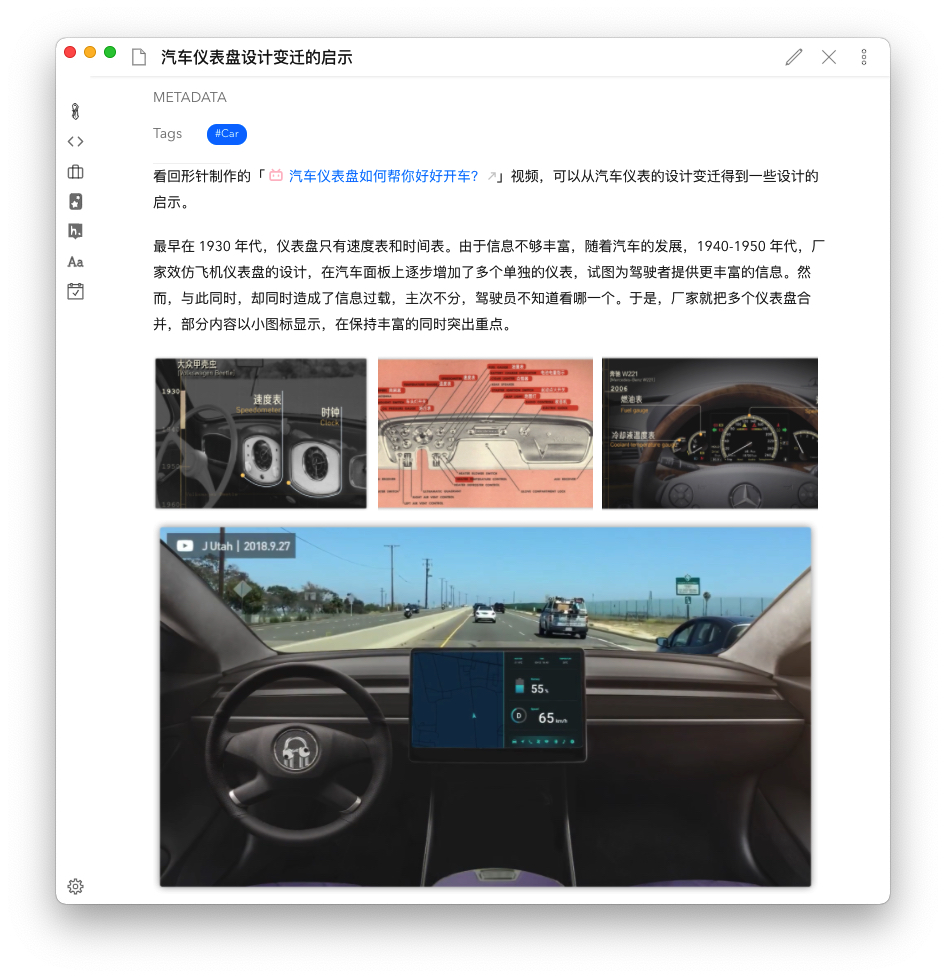
Obsidian 常规的图片都是一张图片显示一行,可以通过自定义 CSS 代码片段,实现预览模式下的图片并行显示美化。效果如下:



实现方式如下:
1、下载代码片段,放到 CSS 代码片段的文件夹:.obsidian/snappets
/* For Obsidian 0.9.22 and up */
.img-grid .markdown-preview-section img:not([width]),
.img-grid .markdown-preview-section video {
width:100%;
}
.img-grid .markdown-preview-section > div {
display:flex;
}
.img-grid .markdown-preview-section > div > .internal-embed {
flex:1;
margin-left:-0.5rem;
padding:0 0.5rem 0.5rem 0.5rem;
}
.img-grid .markdown-preview-section > div > *:not(div) {
margin-block-start: 0rem;
margin-block-end: 1rem;
}
.img-grid .markdown-preview-section > div hr {
width:100%;
}
/* These lines make every image the same height */
.img-grid .markdown-preview-section > div > .internal-embed img:not(:active) {
object-fit:cover;
height:100%;
}
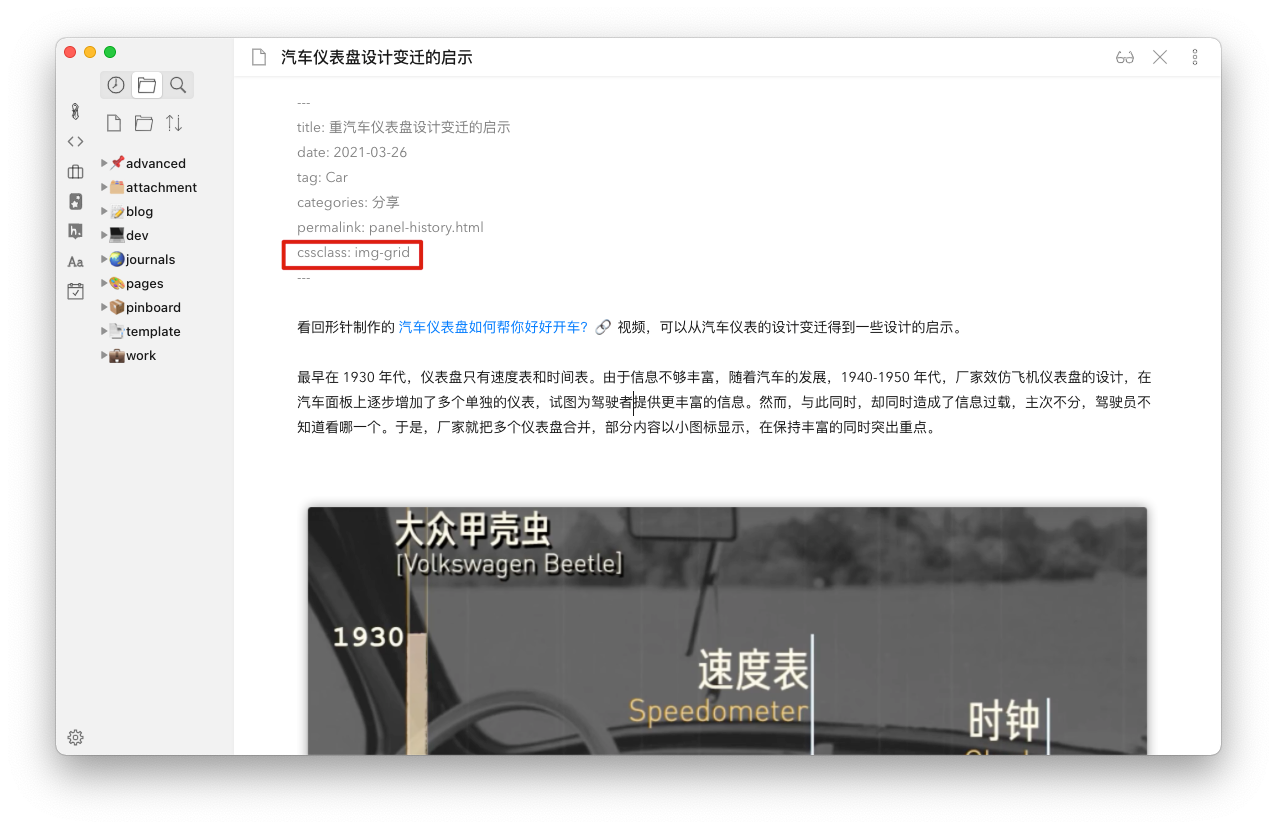
2、在文档头部 front-matter 区写上 cssclass: img-grid

3、用换行控制图片是否在同一行,图片间没有换行的话,图片默认在同一行。
以上的方案来自官方论坛,参考链接附上: Display side by side image grid
其他 Obsidian文章