
与用户对接软件项目需求时,有一个初步的原型投影在会议室,能极大地提高甲乙双方对需求理解的一致性,减少后期的变更。很多年前,公司绘制原型使用的是 Excel。后来,Axure 出现了。它可以快速绘制出网站及 APP 的产品原型,成为了当前主流的原型设计工具,是产品经理的必备技能。
2019 年 Axure 的最新版本是 Axure RP 9。说实话,这个版本并没有突破性的变化,在交互设计的便捷性上反而不如上一个版本,不过用起来比上一版好看和顺滑,算是尝尝鲜了。因此,以下提到的技巧也不局限于 Axure RP 9,其他版本基本都适用。
快速设计
使用母版
母版基于「一次设计,多处使用」的理念,常用于导航栏、页眉、页脚等。假如导航菜单需要新增一个模块,只要把母版改了,其他引用的地方将自动修改。
另外,导航、页眉、页脚等母版类的元件放到画布上后,可以锁定后再设计其他元件,减少误触的概率。
收集第三方素材库
第三方元件库有:
- 阿里的 Ant Design 元件库,包含 Web 端和 Mobile 端。
- Layui 元件库,包含 Web 端。
第三方图标库有:
- 阿里图标库,下载单个 SVG 后,粘贴至 Axure 中使用,还可以直接在软件中编辑。
- flaticon 图标库,下载单个 SVG 后,粘贴至 Axure 中使用,还可以直接在软件中编辑。
第三方素材库确实方便,做一个带交互的登录页面只要 2 分钟不到。不过值得注意的是,素材库不一定是越丰富越好,因为它的目的是提高效率,但是找素材这个过程本身是需要花时间的,灵活使用一两个库就足够了。
快速排版
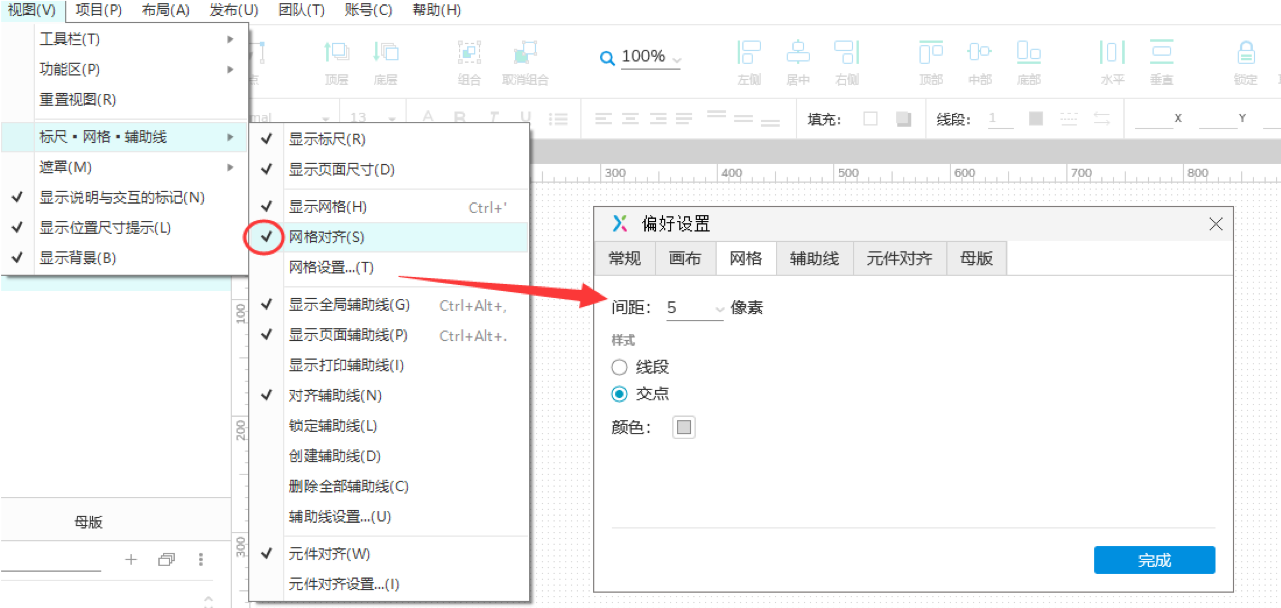
- 打开网格对齐,并设置为 5px。打开之后,画布上就会出现均匀分布小点,排版时能自动吸附,每个元件的起点坐标都在 5 的倍数上,方便对齐。

- Axure RP 9 的画布存在负空间,且目前无锁定功能,如果不适应,用快捷键 Ctrl+9,可将画布的起点重置到 (0,0)。
- 根据实际情况,在工具栏切换框选模式,选择包含选中或者相交选中。包含选中是指鼠标拖拽产生的矩形要完全选中目标对象,而相交选中不用。
- 从标尺上可以拖拽出参考线,用于对齐。使用完毕后可以删除。
- 使用「对齐」按钮快速对齐。
- 使用「分布」按钮均匀分布。
页面精简
动态面板
动态面板是最常用的功能之一。刚开始使用 Axure 时,不大明白「动态面板」的作用。其实,顾名思义,动态面板是指一个面板有多个状态,就像女孩子有多个包包,但每次出门,她只会根据当天的衣着搭配背一个。
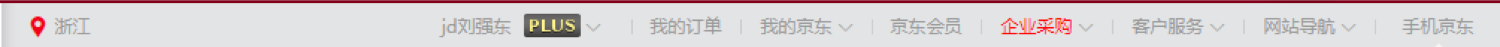
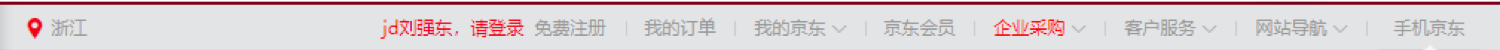
举个例子,京东网站的登录栏,登录前显示「你好,请登录」,登录后会显示昵称。又比如,淘宝网头部有很多广告在滚动,实质上一个元件在不停地变化状态。这种情况下,不需要放多个元件来回显示、隐藏切换,只要做一个动态面板的元件切换多个状态。页面能更加简洁。


除此之外,动态面板还能设置大小,超出面板大小,可以自动显示滚动条。
熟悉内置交互效果
Axure 的基础功能 PPT 都有,但 Axure 在产品设计领域做了很多特性,比如 Axure 中显示元件可以设置灯箱效果。当给一个弹框设置灯箱效果,出现时页面自动加遮罩,最顶层显示弹框,类似聚光灯的效果。以前为了实现这种效果,需要自己手动加一个遮罩层,设置可见/不可见的切换,非常麻烦。熟悉内置交互效果,事半功倍。
灵活应用热区
热区可以在页面的任一位置添加跳转、切换可见性等交互效果,常用于组合元件上,不需要每个元件设置动作。不过,很多单个元件本身就可以设置交互,比如按钮可以设置交互,按钮+热区可以设置交互,此时应该采用前者。页面上的元素越少越好。
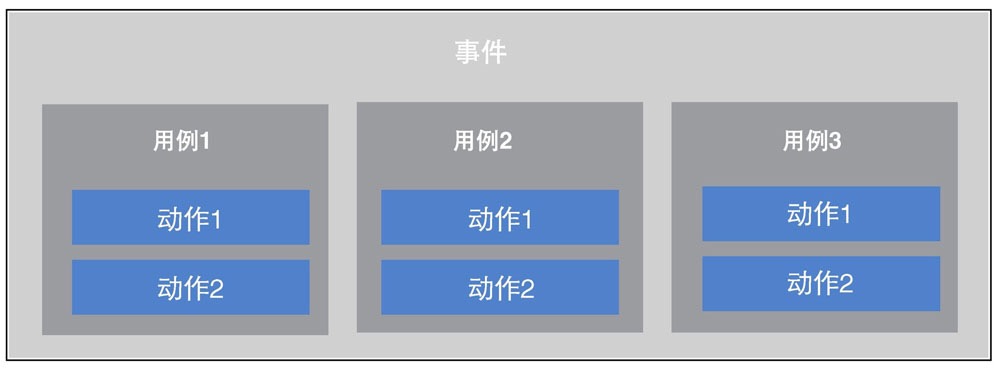
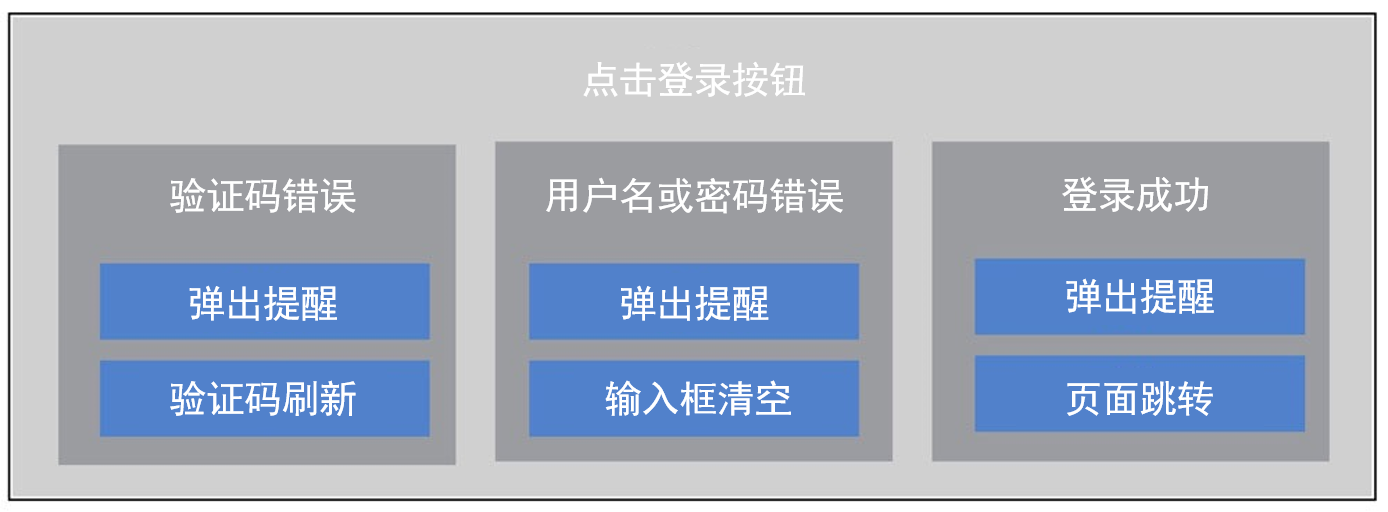
理解交互的三个层级
Axure 的交互有三个层级,事件、用例和动作,动作是最小的单元。

举个例子,用户点击登录按钮是一个事件,验证码输错了,用户名或密码错误、登录成功是三个用例,不同用例对应不同动作。

减小开发者的认知负担
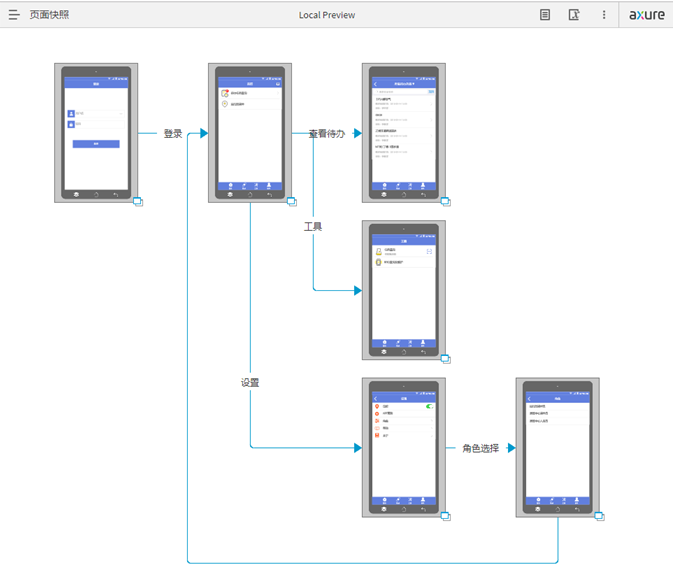
用 Axure 绘制流程图。Axure 的流程图绘制功能甚至比 Visio 还好用,可以快速对齐,关键是能在原型中直接引用/关联页面,使开发人员能直观感受到页面之间的业务逻辑关系。

部分复杂的业务逻辑辅以文字说明,而不是仅仅停留在产品经理的脑海中。
直接发布到用户的设备上
完成原型后,需要给用户做演示,可以使用「预览」功能,与用户面对面沟通。还有一种方式,就是「发布」。给用户一个链接地址 ,让他自己的电脑或者手机访问。当用户发现能直接在自己的设备上看到原型的逼真效果,一方面会看得更加仔细,一方面会觉得产品做得很专业。
发布有两种方式:Axure Cloud 发布和导出压缩包在私有云发布。
- Axure Cloud 在之前的版本叫 Axure Share,最新版里只是改了一个名字。免费注册后,将发布到 Axure Share,允许设置密码访问。发布成功后,软件会返回一个访问链接。
- 如果出于商业和速度的考量,不愿意将原型放在 Axure Cloud 的网站上 ,可以导出压缩包在私有云发布。
个人体会
- 在理清业务逻辑与操作逻辑时,纸笔比数码工具更好用。
- 使用 Axure 原型绘制初步方案时,不需要太精致,把需要表达的方案展示清楚即可,辅助以文字说明。初步方案往往是要大改的。
- 重视业务逻辑,不盲目追求交互特性,防止本末倒置。
- 推荐一本书:《Axure RP原型设计基础与案例实战》,书中的 50 多个案例 源文件 是很好的实战学习资料。